CSS 박스 모델(CSS Box Model):
웹 페이지에서 요소의 크기와 레이아웃을 정의하는 데 사용되는 중요한 개념입니다.
모든 HTML 요소는 사각형 박스로 간주되며, 이 박스는 여러 구성 요소로 나누어집니다.
1. 콘텐츠 영역(Content Area):
요소의 실제 내용이 표시되는 부분입니다.
텍스트, 이미지, 동영상 등의 콘텐츠가 이 영역에 표시됩니다.
2. 패딩(Padding):
콘텐츠 영역과 경계(Border) 사이의 공간입니다.
패딩은 요소의 내부 여백을 제어하며, 내용과 경계 사이의 거리를 조절합니다.
CSS 속성으로 padding을 사용하여 설정할 수 있습니다.
3. 테두리(Border):
콘텐츠와 패딩을 둘러싸는 선입니다.
테두리는 요소의 외부 경계를 정의하며, 요소를 감싸는 역할을 합니다.
CSS 속성으로 border를 사용하여 설정할 수 있습니다.
4. 여백(Margin):
테두리와 다른 요소 사이의 공간입니다.
여백은 요소와 다른 요소 사이의 간격을 조절하며, 요소의 외부 여백을 제어합니다.
CSS 속성으로 margin을 사용하여 설정할 수 있습니다.
이러한 구성 요소는 모두 합쳐져 요소의 전체 크기를 형성합니다.
즉, 요소의 너비와 높이는 콘텐츠 영역, 패딩, 테두리, 여백을 모두 고려하여 계산됩니다.
박스 모델을 이해하고 적절히 사용하면 웹 페이지의 레이아웃을 조절하고 디자인을 개선하는 데 도움이 됩니다.
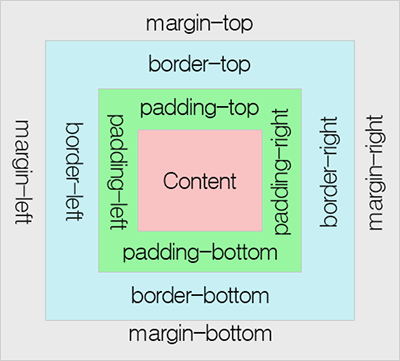
다음은 박스 모델의 구성을 시각적으로 나타낸 예시입니다:

1. 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다.
2. 패딩(padding) : 내용과 테두리 사이의 간격입니다. 패딩은 눈에 보이지 않습니다.
3. 테두리(border) : 내용와 패딩 주변을 감싸는 테두리입니다.
4. 마진(margin) : 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 보이지 않습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
#u{
border: 1px solid rgb(122, 94, 134);
}
li{
border: 1px solid red;
}
/* div{
border: 1px solid aqua;
}
span{
border: 5px dotted orange;
} */
/* *{
border: 1px solid blue;
}*/
</style>
</head>
<body>
<h2> # 박스 모델 </h2>
<ul id="u">
<li>하이하이</li>
<li>하이하이</li>
<li>하이하이</li>
</ul>
<h2> # display : block, inline </h2>
<h4> 1. ★ block (대부분) :
너비 - 최대치,
높이 - content의 크기만큼,
수직으로 붙는다,
레이아웃의 핵심!
</h4>
<h4> 2. inline (span, img, ) :
너비 - content의 크기만큼,
</h4>
<div>divdiv</div>
<div>divdiv</div>
<div>div 속성 : block </div>
<span>spanspan</span>
<span>spanspan</span>
<span>span 속성 : inline</span>
<h2> # block </h2>
<div>안녕<br> div에 br삽입함</div> -> 2줄만큼 높이가 auto설정되겠지
<div></div>
<div></div>
<div></div> -> 높이가 0인 박스가 3개 만들어지겠지
<div> -> div안에 div안에 div안에....
<div>
<div>
<div>
<div></div>
</div>
<div></div>
<div></div>
</div>
</div>
<div></div>
<div></div>
</div>
</body>
</html>## 결과
# 박스 모델
- 하이하이
- 하이하이
- 하이하이
# display : block, inline
1. ★ block (대부분) : 너비 - 최대치, 높이 - content의 크기만큼, 수직으로 붙는다, 레이아웃의 핵심!
2. inline (span, img, ) : 너비 - content의 크기만큼,
# block
div에 br삽입함
'HTML > DAY 29 _ 23.10.04' 카테고리의 다른 글
| Selector2 (0) | 2023.10.04 |
|---|---|
| CSS Basic (1) | 2023.10.04 |
| Selector (0) | 2023.10.04 |
| 알아두면 좋을 Tag들 (0) | 2023.10.04 |
| 중요한 Tag들 (0) | 2023.10.04 |